
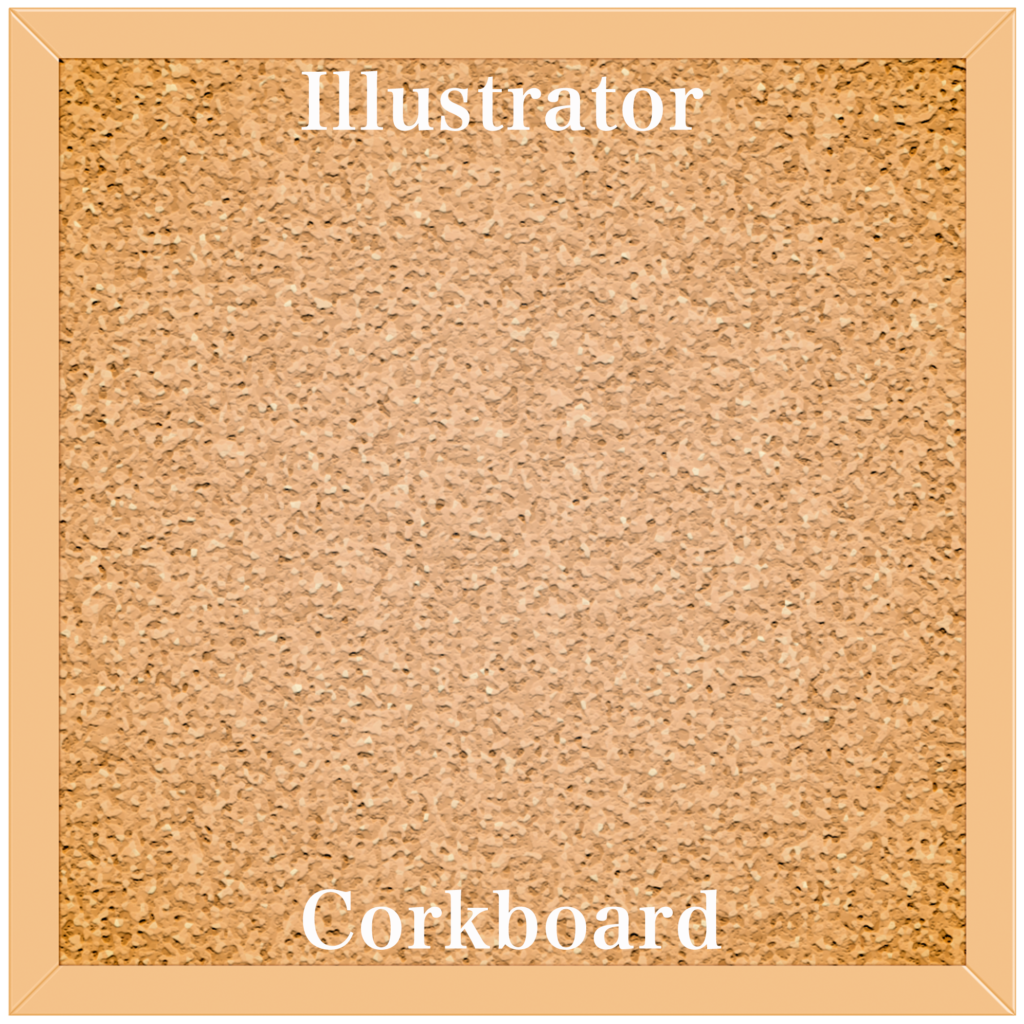
Illustratorでコルクボードを作る手順を紹介します。
Illustratorでコルクボードを作る
単位 : px カラー : CMYK
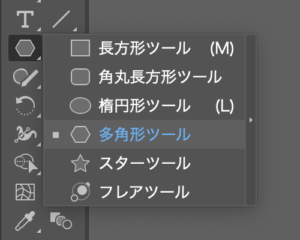
多角形ツールでコルクボードの枠部分を作る


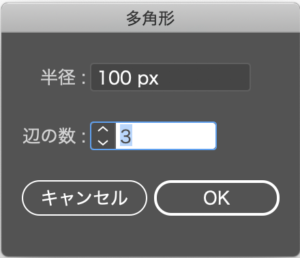
多角形
半径 : 100px 辺の数 : 3

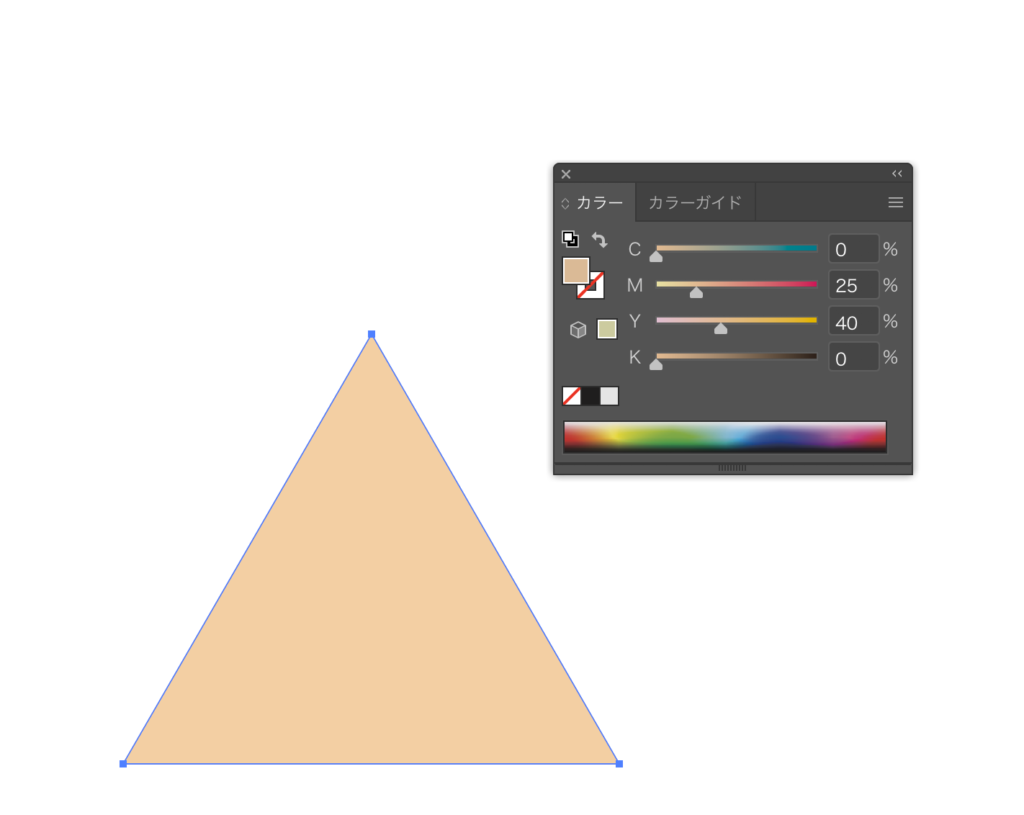
カラー
C : 0% M : 25% Y : 40% K : 0%
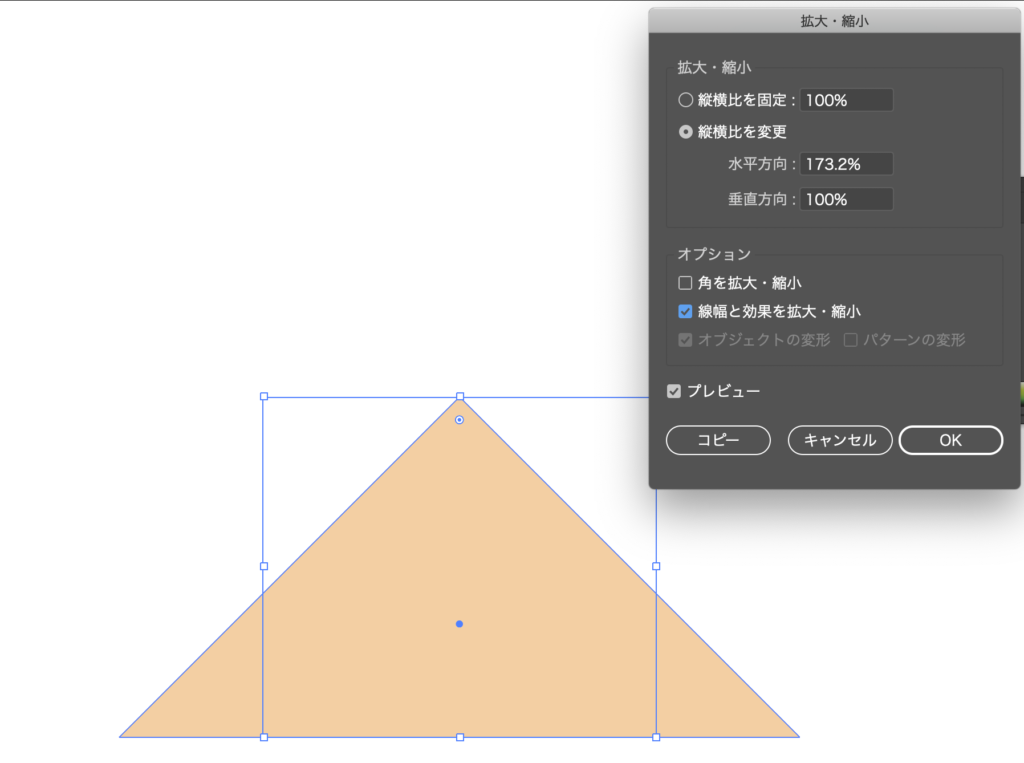
オブジェクト → 変形 → 拡大縮小

三角形を横に拡大
水平方向 : 173.2% 垂直方向 : 100%
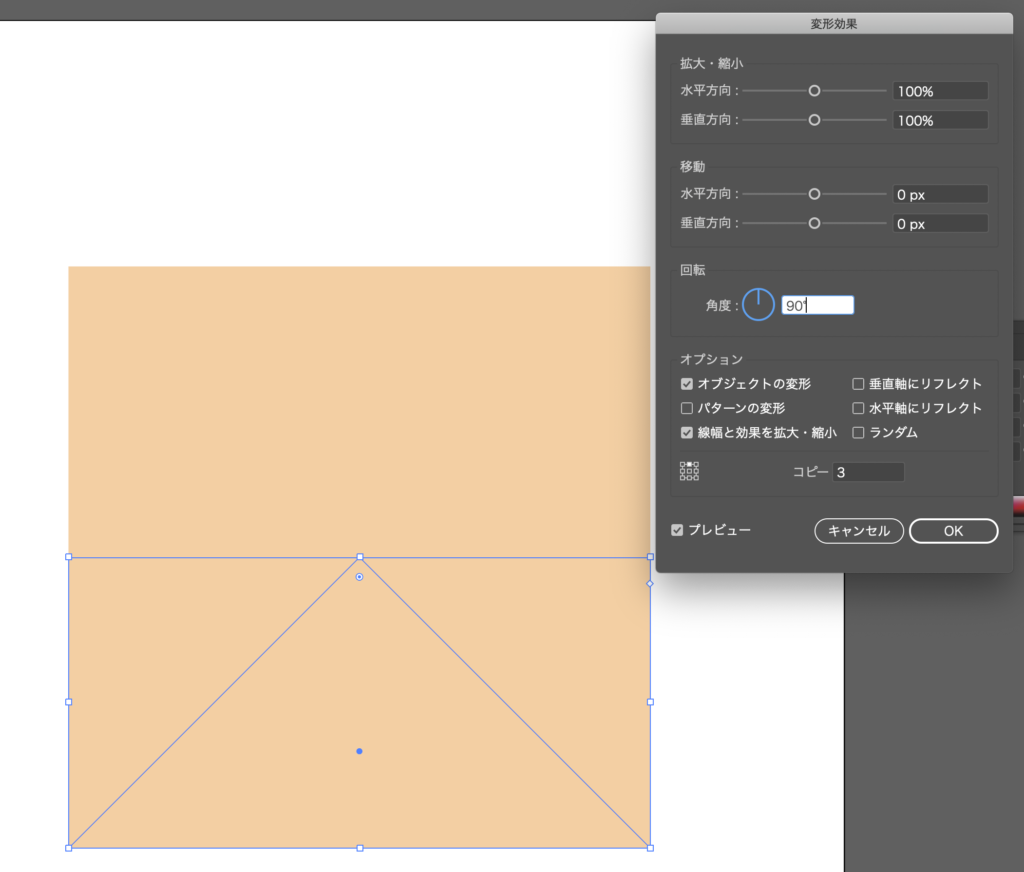
効果 → パスの変形 → 変形


変形効果
回転 : 角度 90° コピー : 3
オブジェクト → アピアランスを分割

このオブジェクトがコルクボードの枠の部分になります。
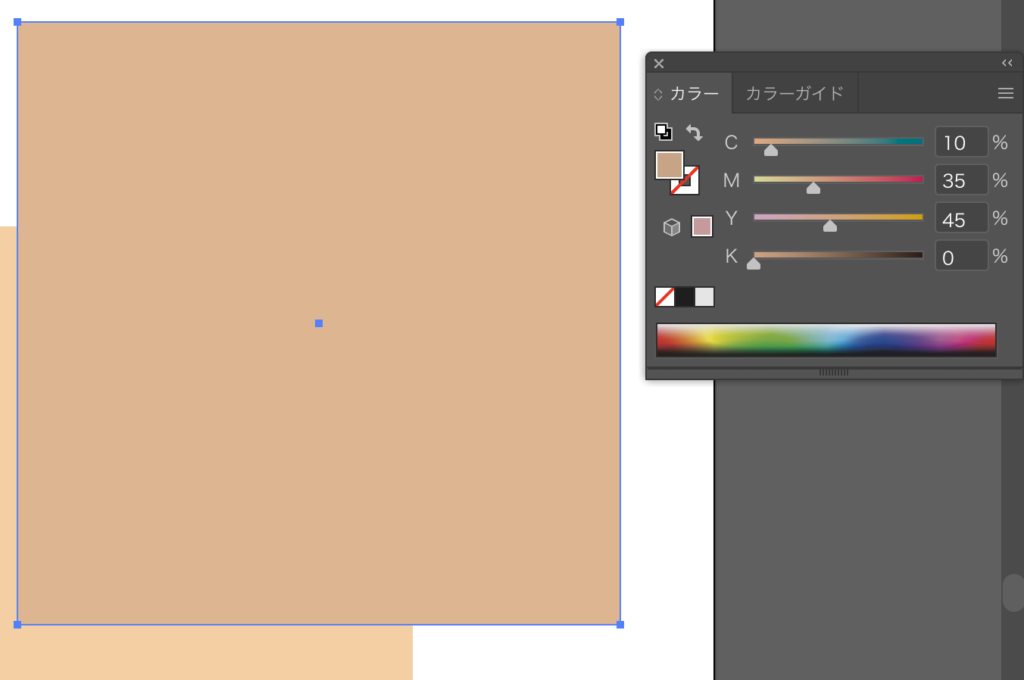
長方形ツールでコルクボードのコルク部分を作る


カラー
C : 10% M : 35% Y : 45% K : 0%
選択 → 全てを選択


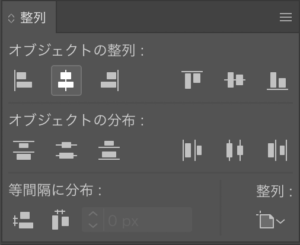
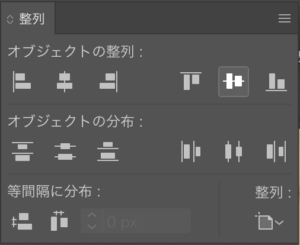
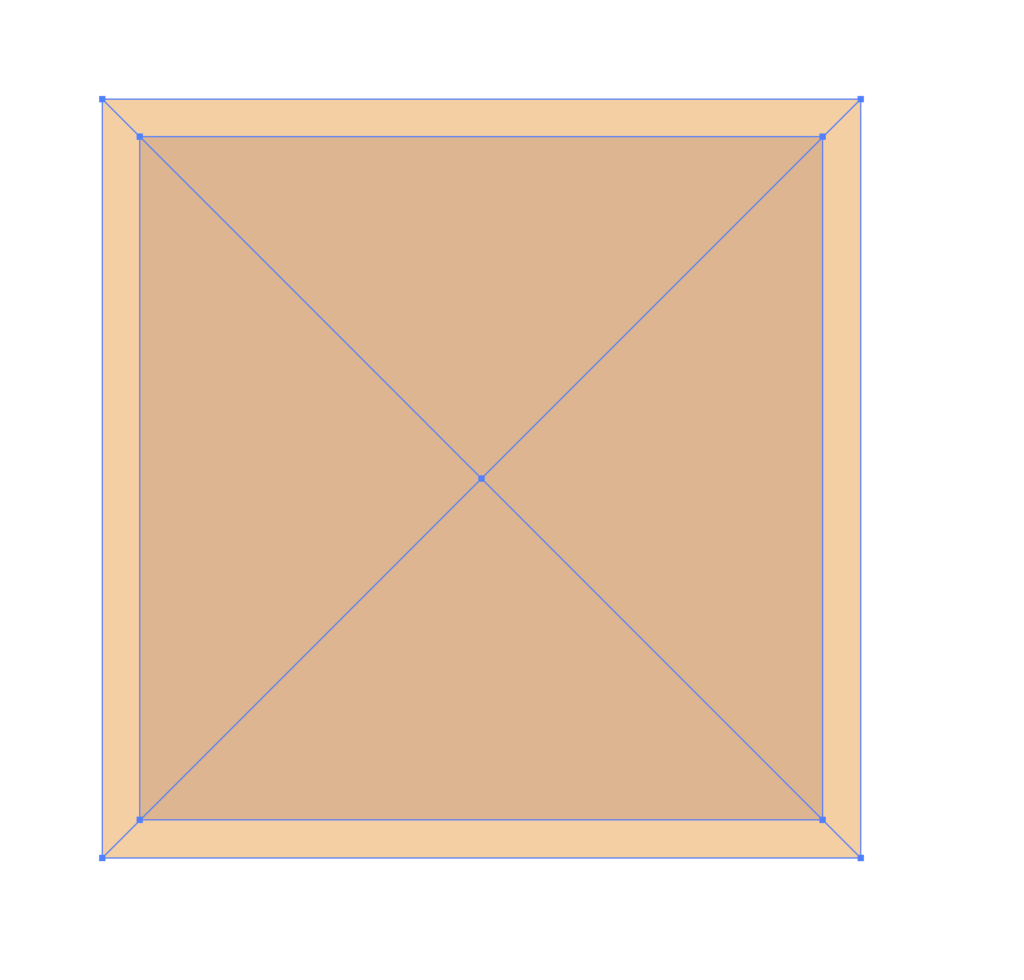
整列パネルで全てのオブジェクトを中央に揃えます。

四角形のサイズをちょうど良いサイズに合わせます。
コルク部分はまだ使わないので、一時隠しておきます。
前面の四角形を選択 → 編集 → カット

残った四角形を選択 → オブジェクト → グループ解除
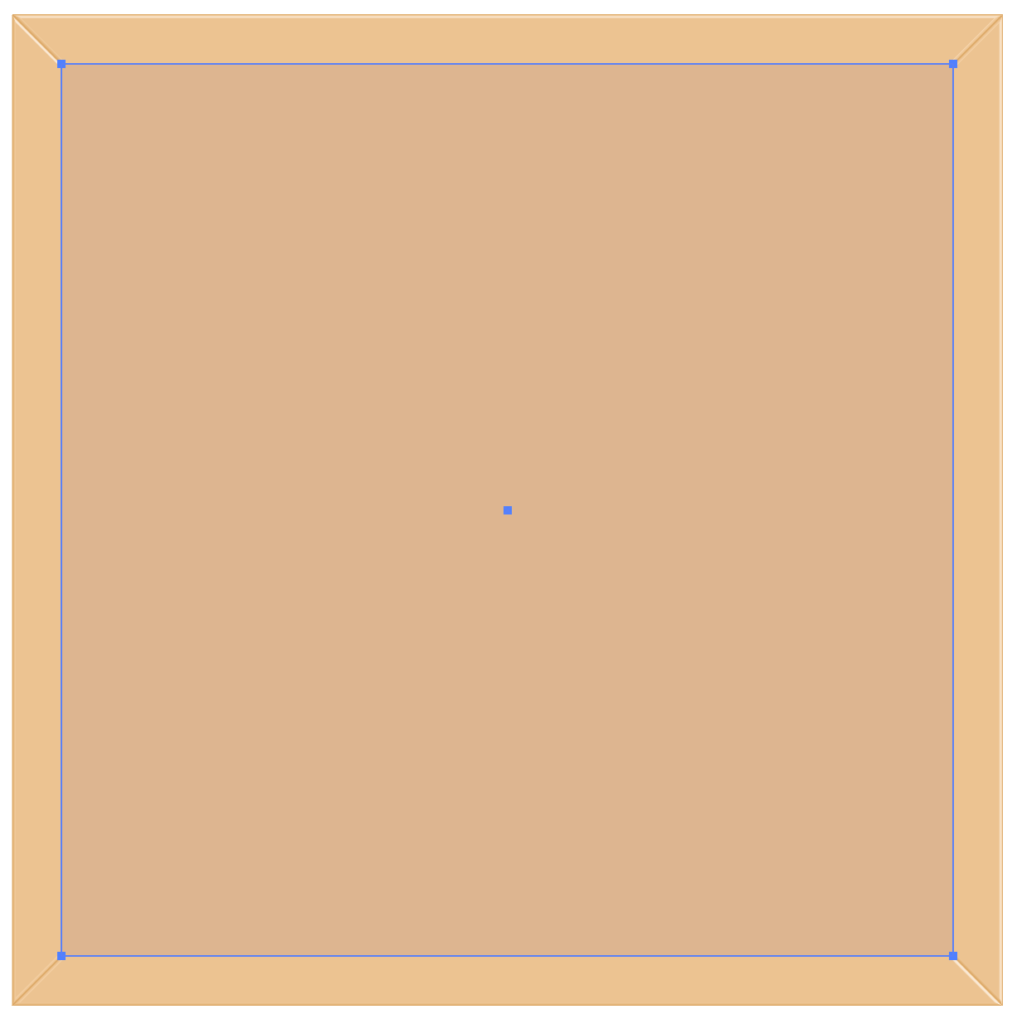
押し出し・ベベルで枠を完成させる
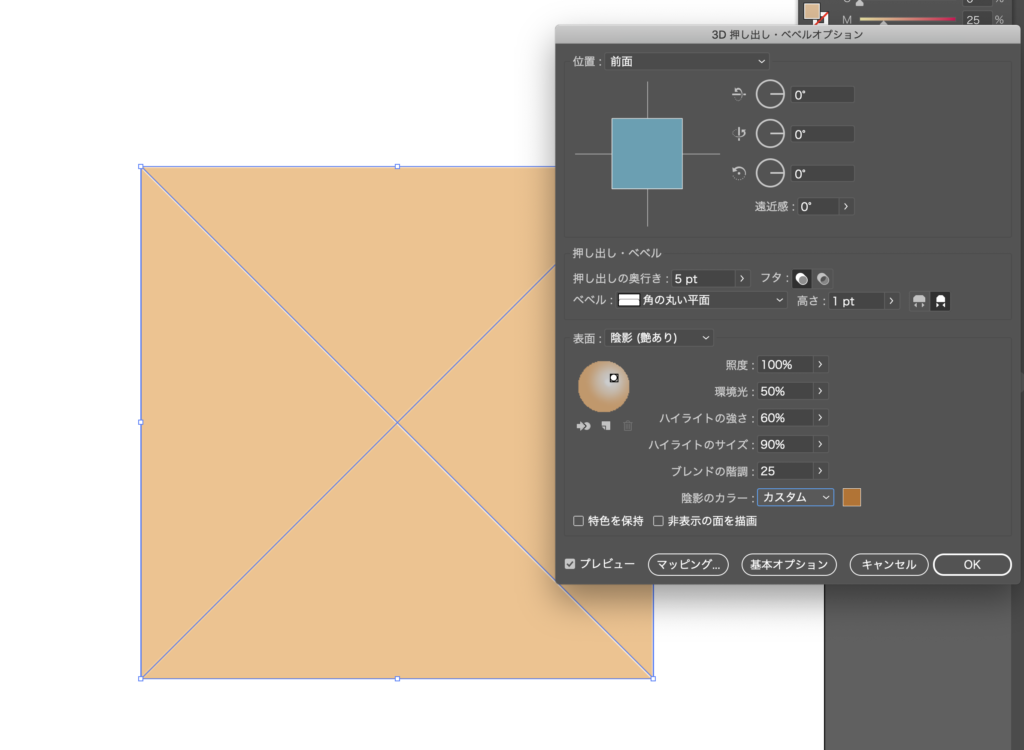
効果 → 3D → 押し出し・ベベル

3D押し出し・ベベルオプション
位置 : 前面 押し出しの奥行き : 5pt フタ : あり
ベベル : 角の丸い平面 高さ : 1pt 内側

陰影カラー : カスタム
C : 20% M : 60% Y : 100% K : 0%
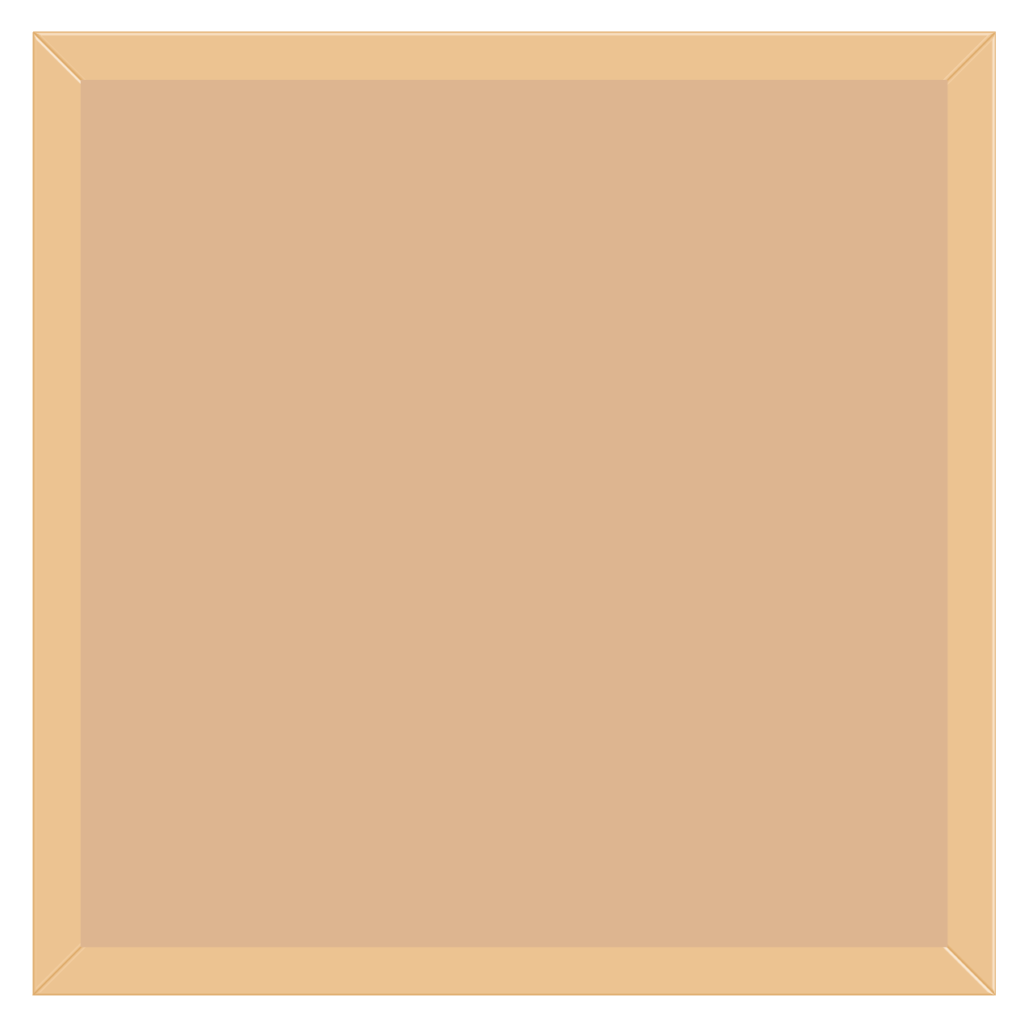
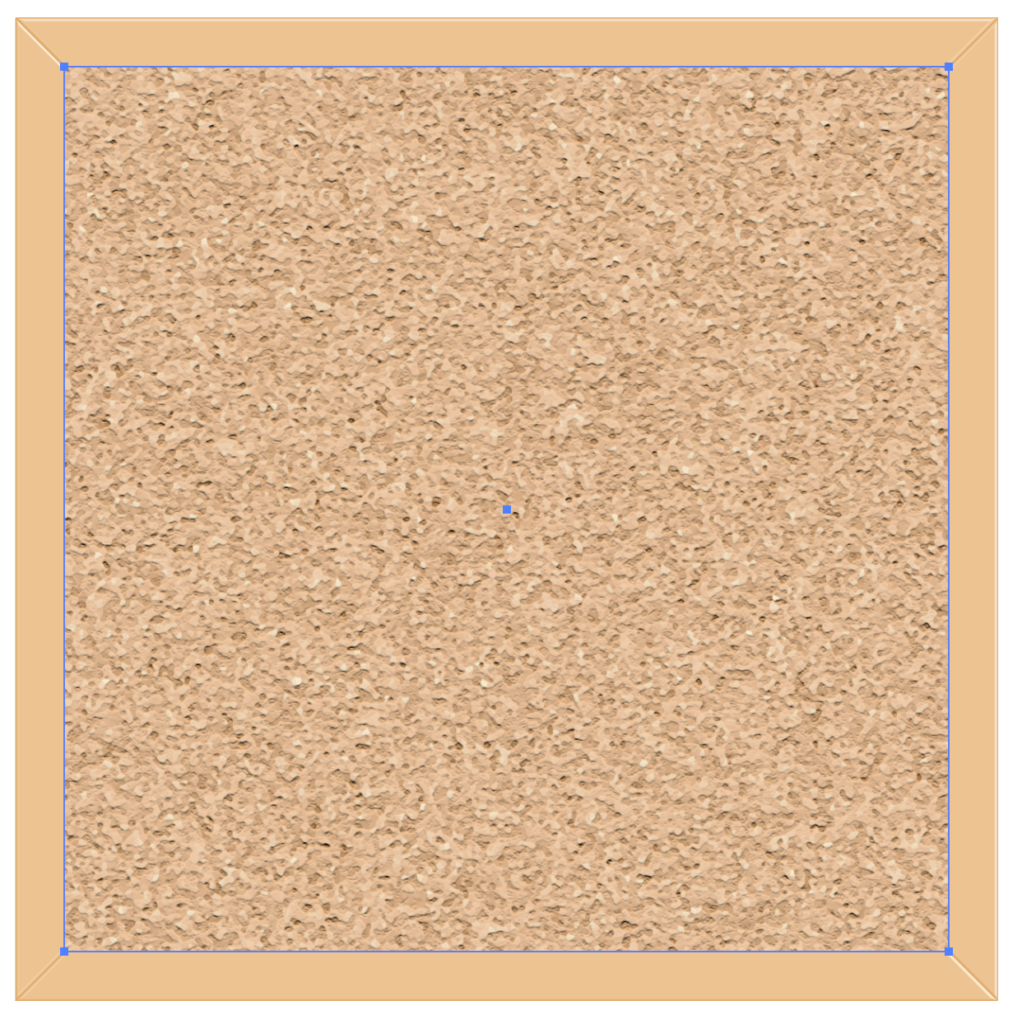
枠の部分の完成です。
コルクの部分を完成させる
編集 → 前面へペースト

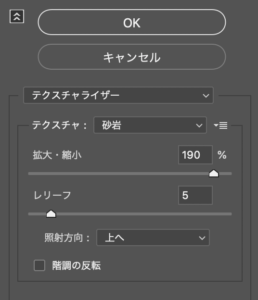
効果 → テクスチャ → テクスチャライザー


テクスチャライザー
テクスチャ : 砂岩 拡大・縮小 : 190% レリーフ : 5 照射方向 : 上へ
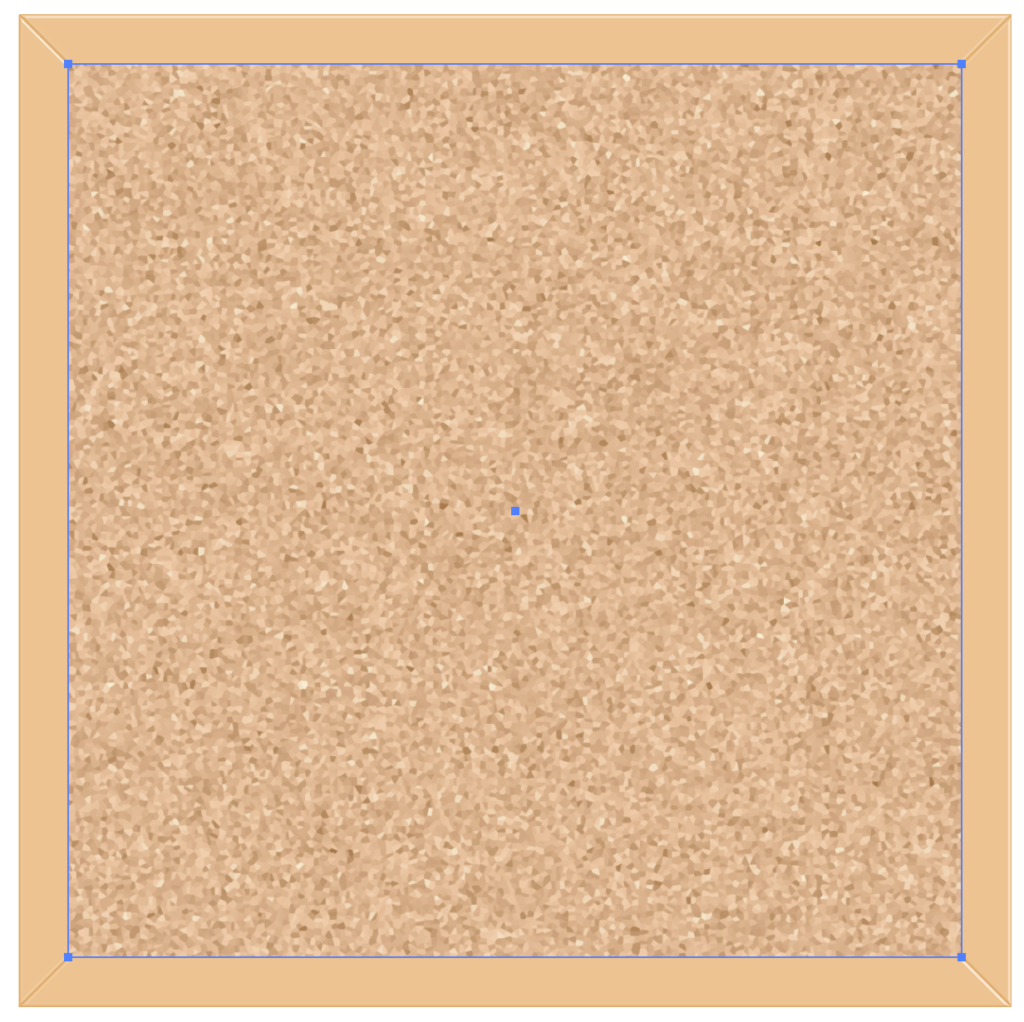
効果 → ピクセルレート → 水晶

水晶
セルの大きさ : 10

効果 → テクスチャ → クラッキング

クラッキング
溝の間隔 : 30 溝の深さ : 5 溝の明るさ : 10

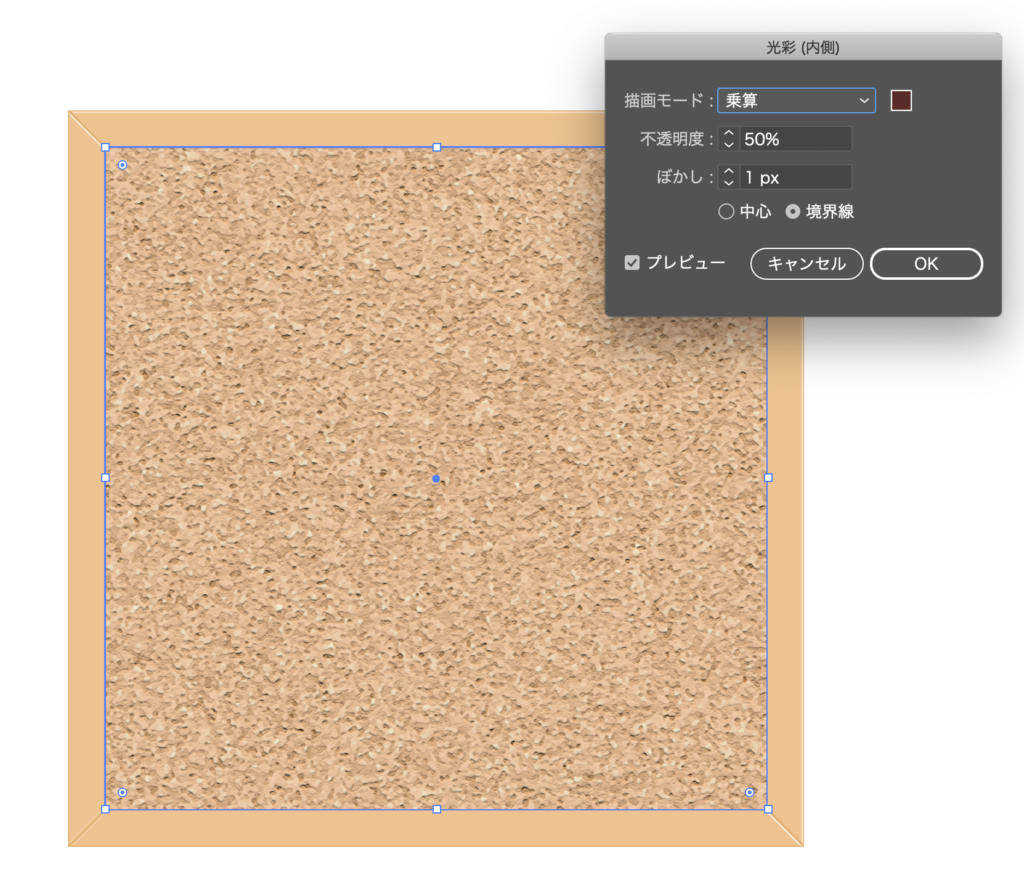
効果 → スタイライズ → 光彩(内側)

光彩(内側)
描画モード : 乗算 カラー C : 55% M : 95% Y : 100% K : 40%
不透明度 : 50% ぼかし : 1px 境界線
編集 → 前面へペースト

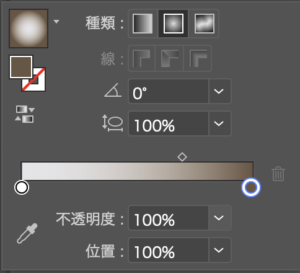
ペーストした四角形にグラデーションをかける

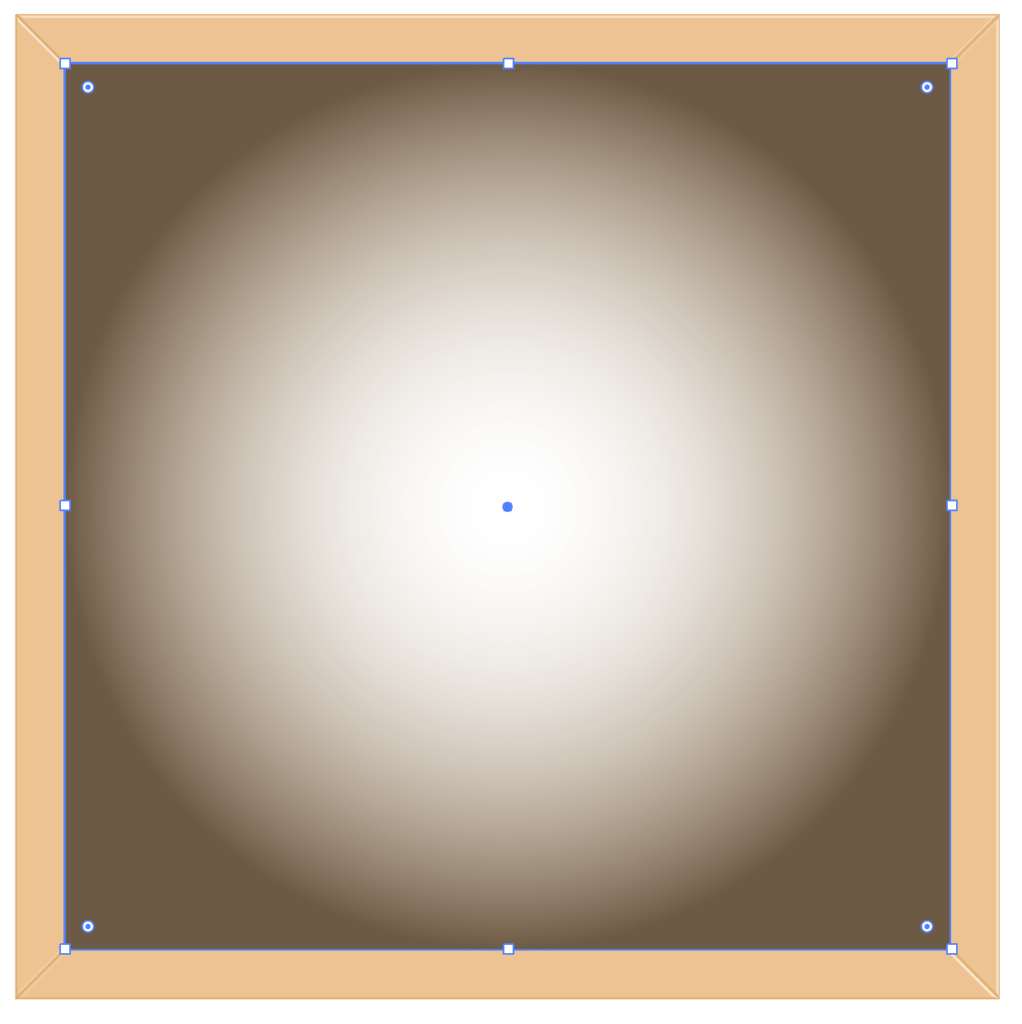
グラデーション
種類 : 円形 縦横比 : 100%

カラー
C : 0% M : 25% Y : 40% K : 70%

グラデーションツールで円形グラデーションを拡大


透明パネルで炊き込みカラー 不透明度 : 100%


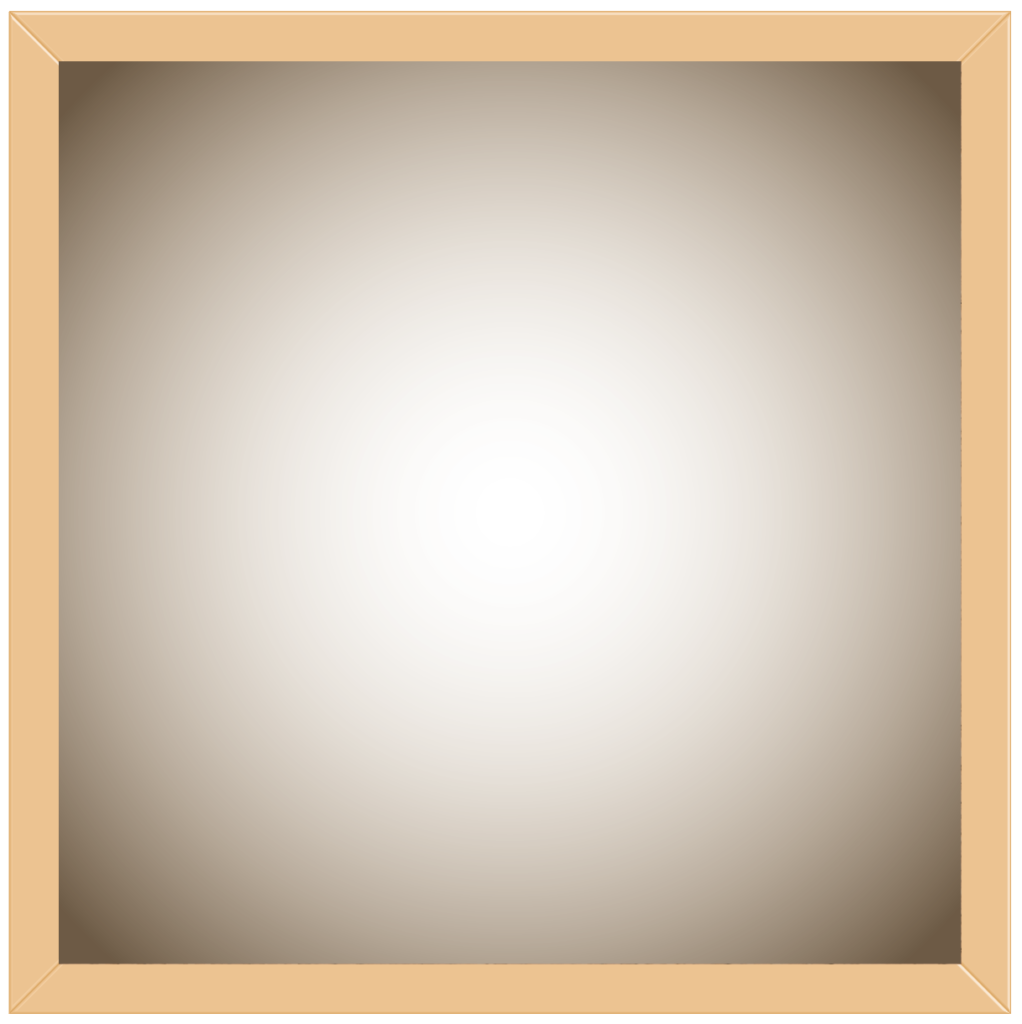
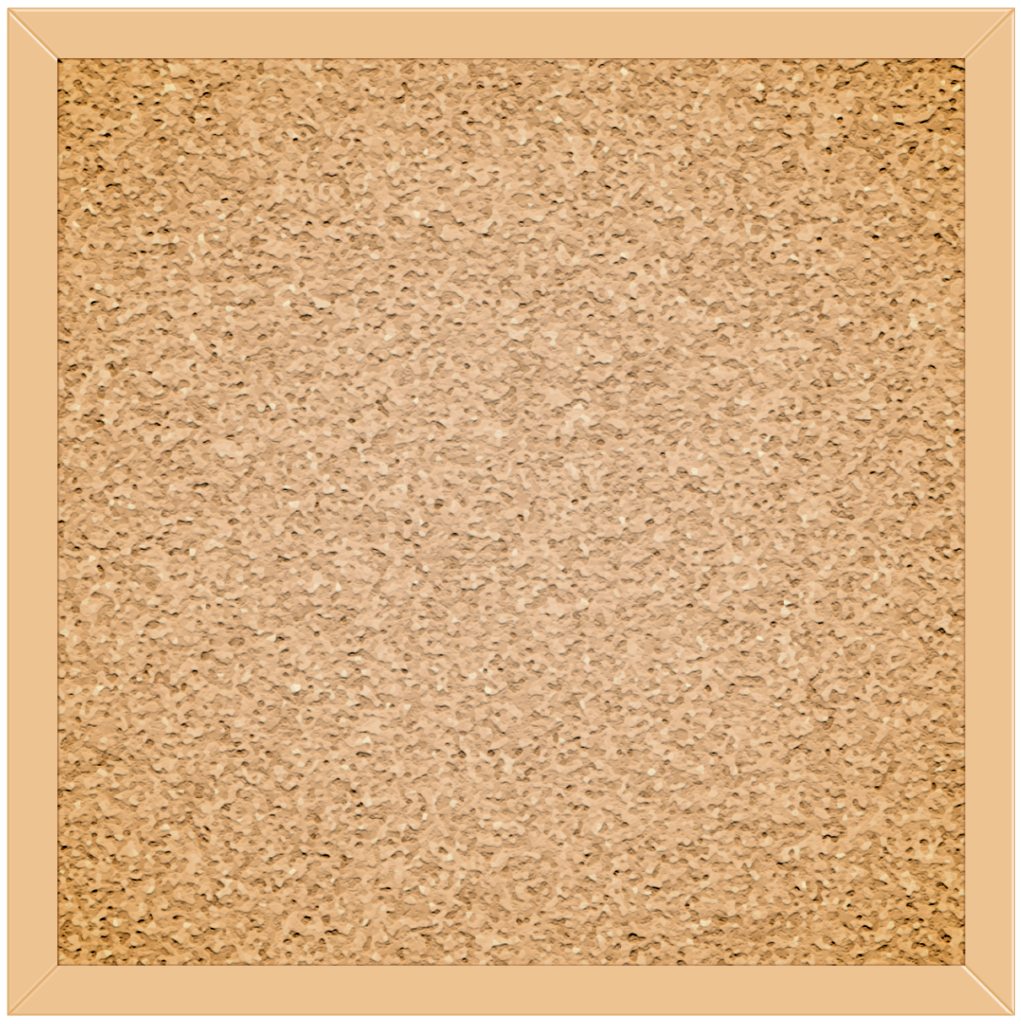
これでコルクボードの完成です。