
Twitterのタイムラインをサイドバーやフッターエリアに埋め込む方法を紹介します。

Twitterタイムライン表示する 7つのStep
step
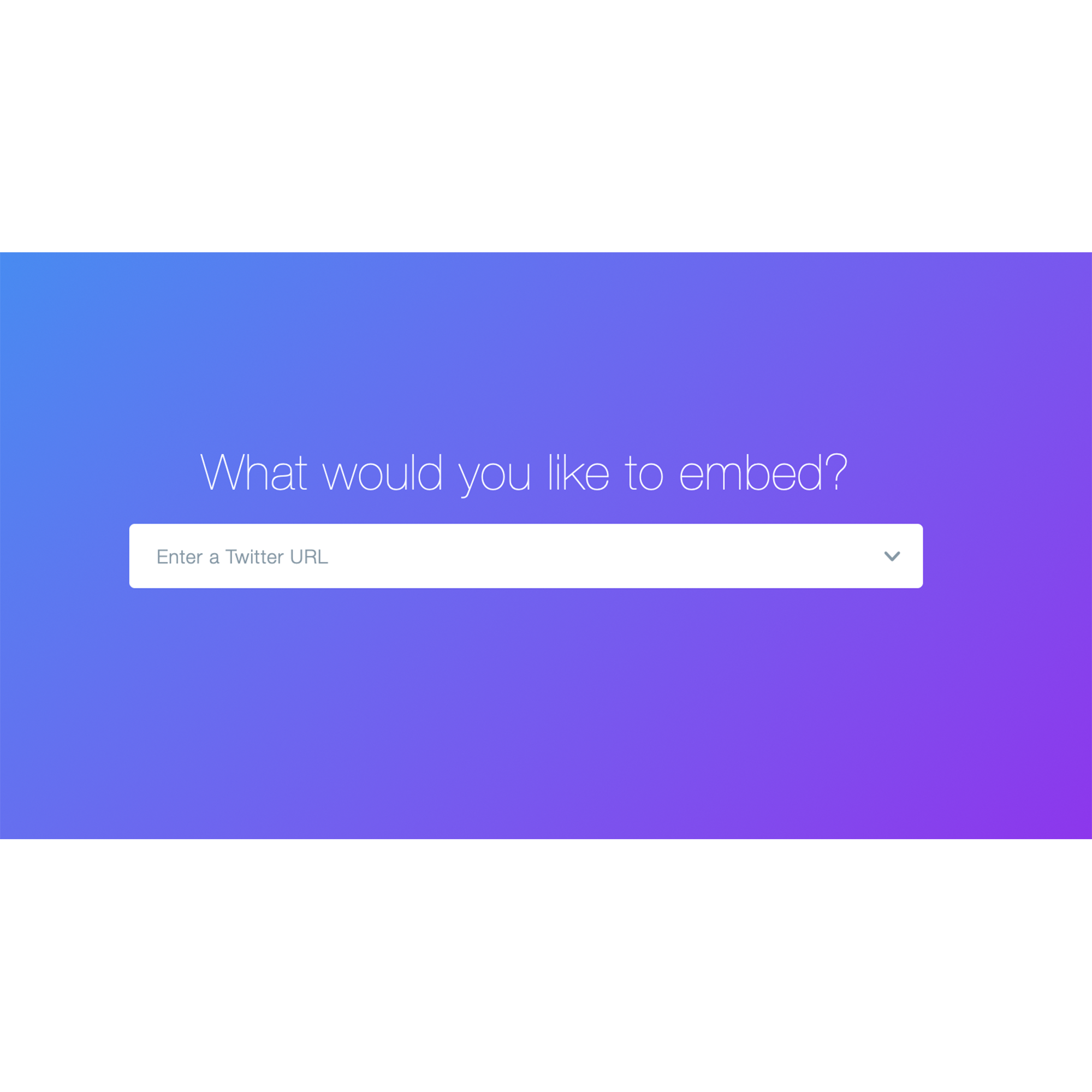
1Twitter Publishにアクセス

Twitter URL(@以降の名前)を入力してEnterをクリックします。
step
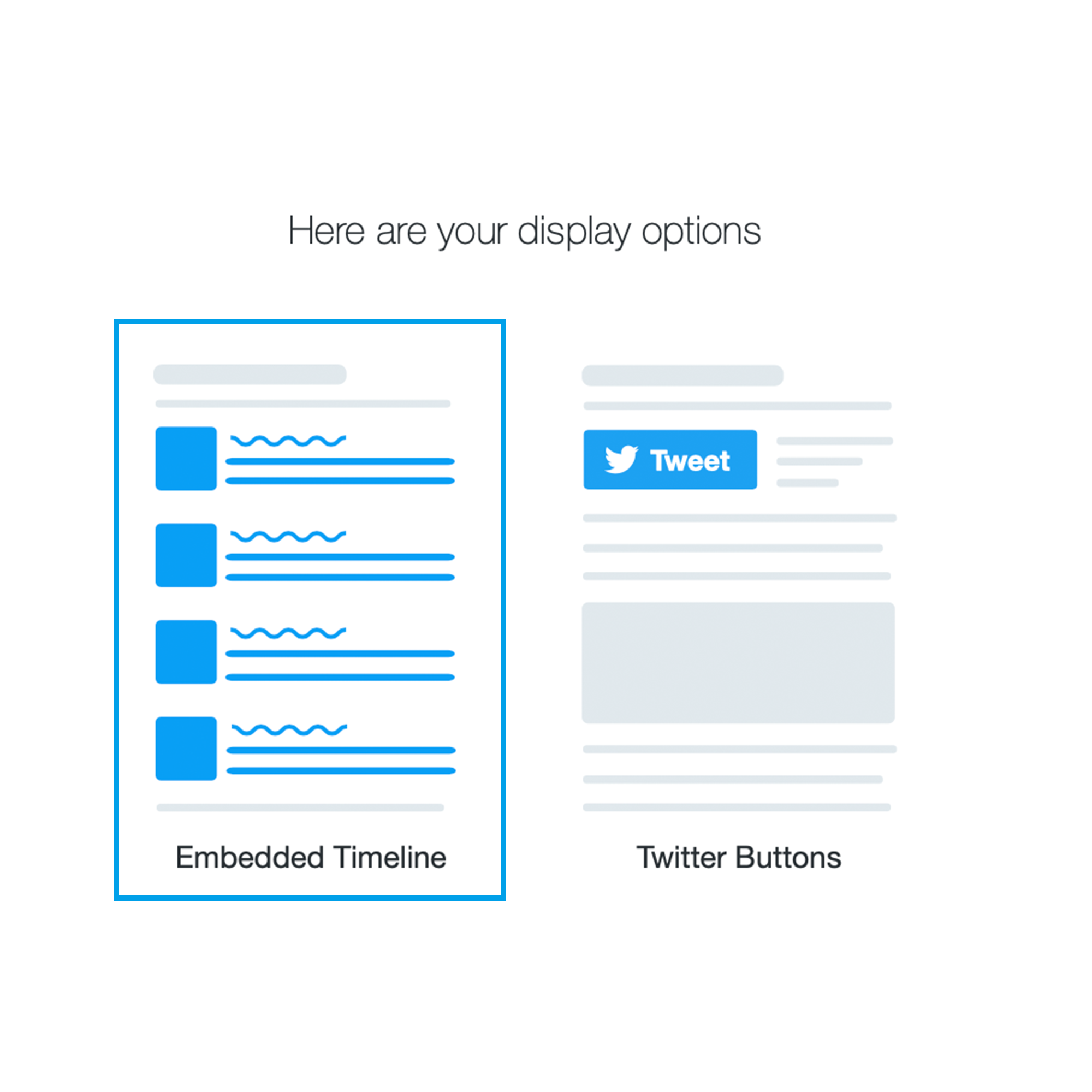
2表示オプションの選択

Embedded Timelineを選択します。
step
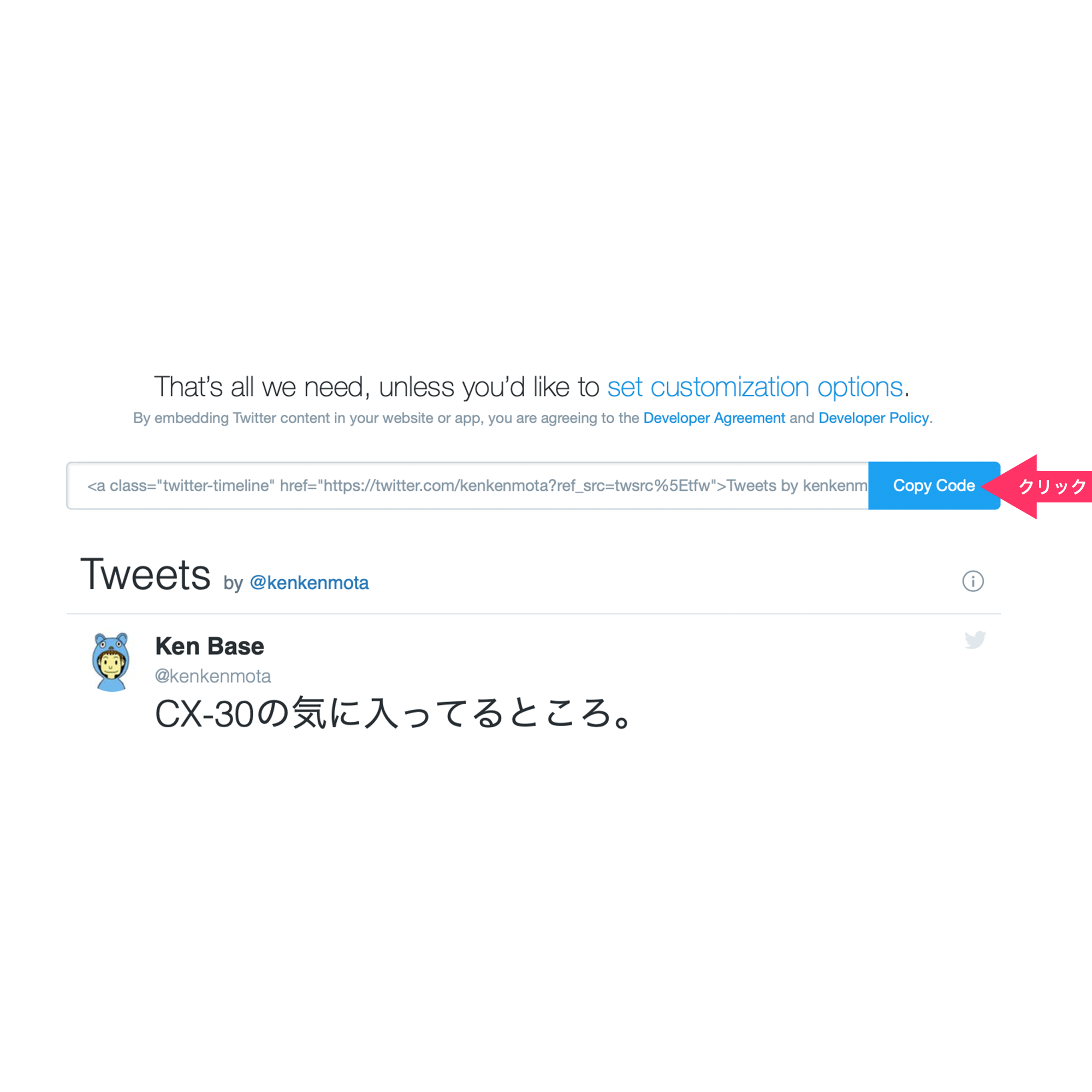
3コードの生成

選択するとコードが生成されます「Copy Code」をクリックしてコードをコピーします。
step
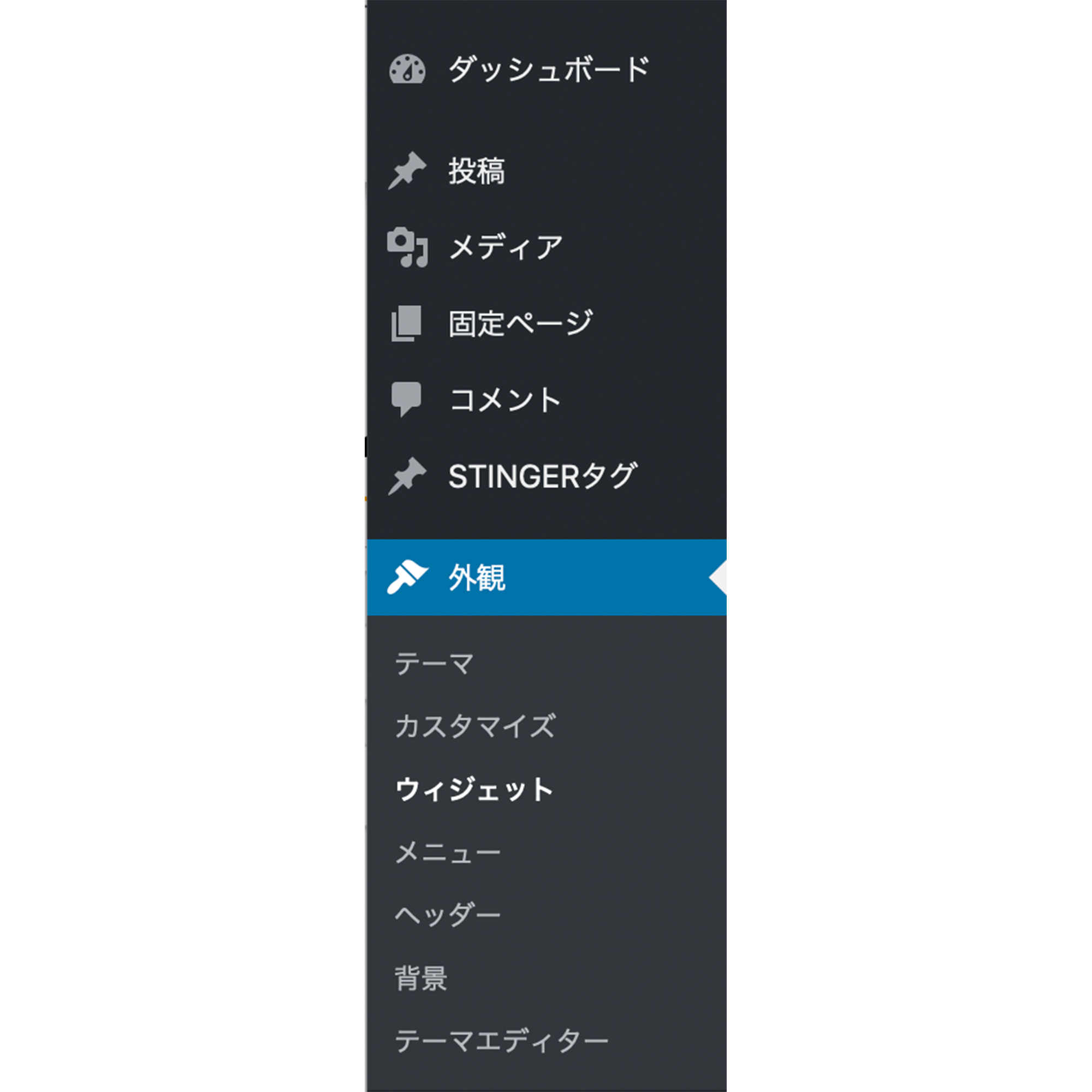
4WordPressにログイン

ダッシュボードから「外観」→「ウィジェット」
step
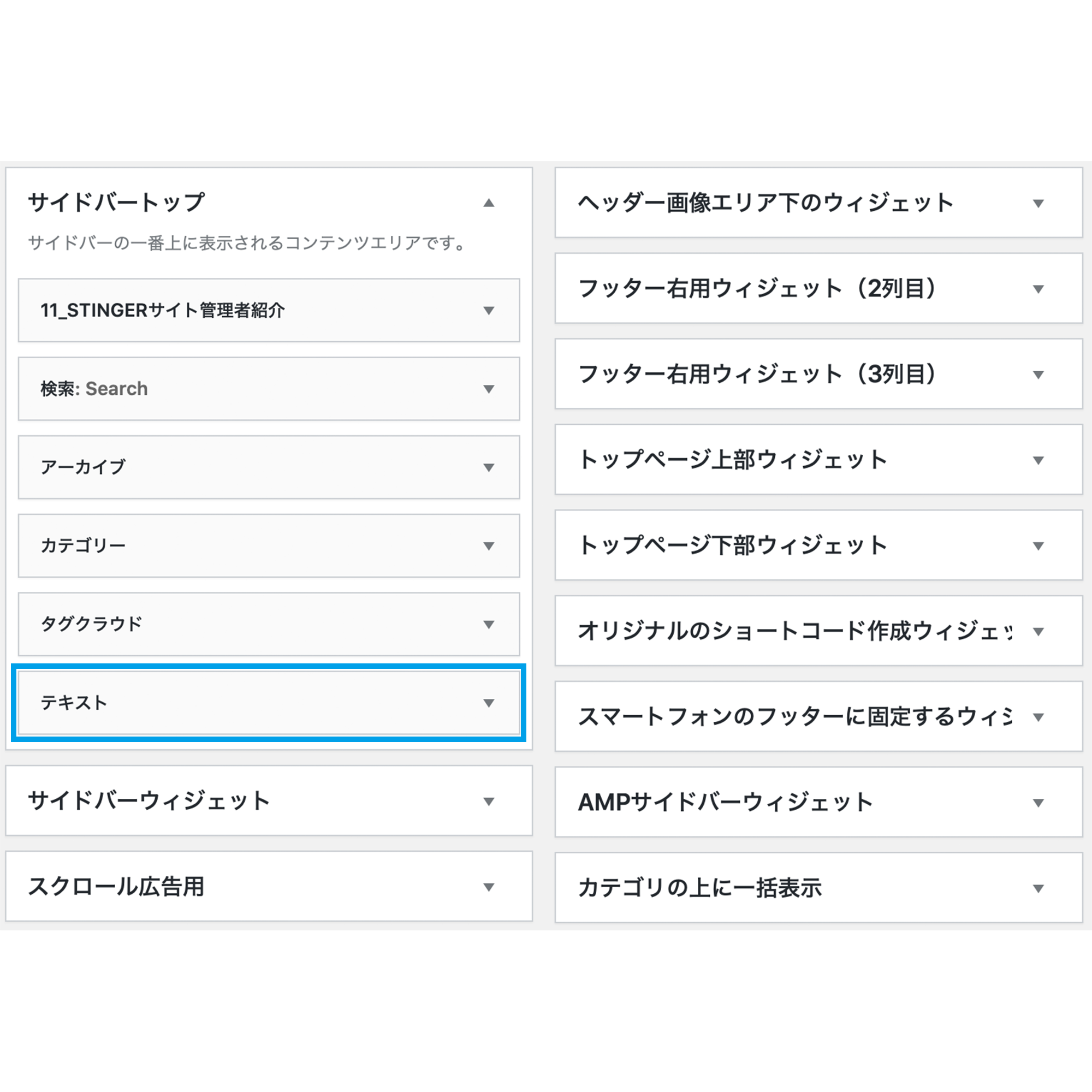
5サイドバートップにテキストを配置


step
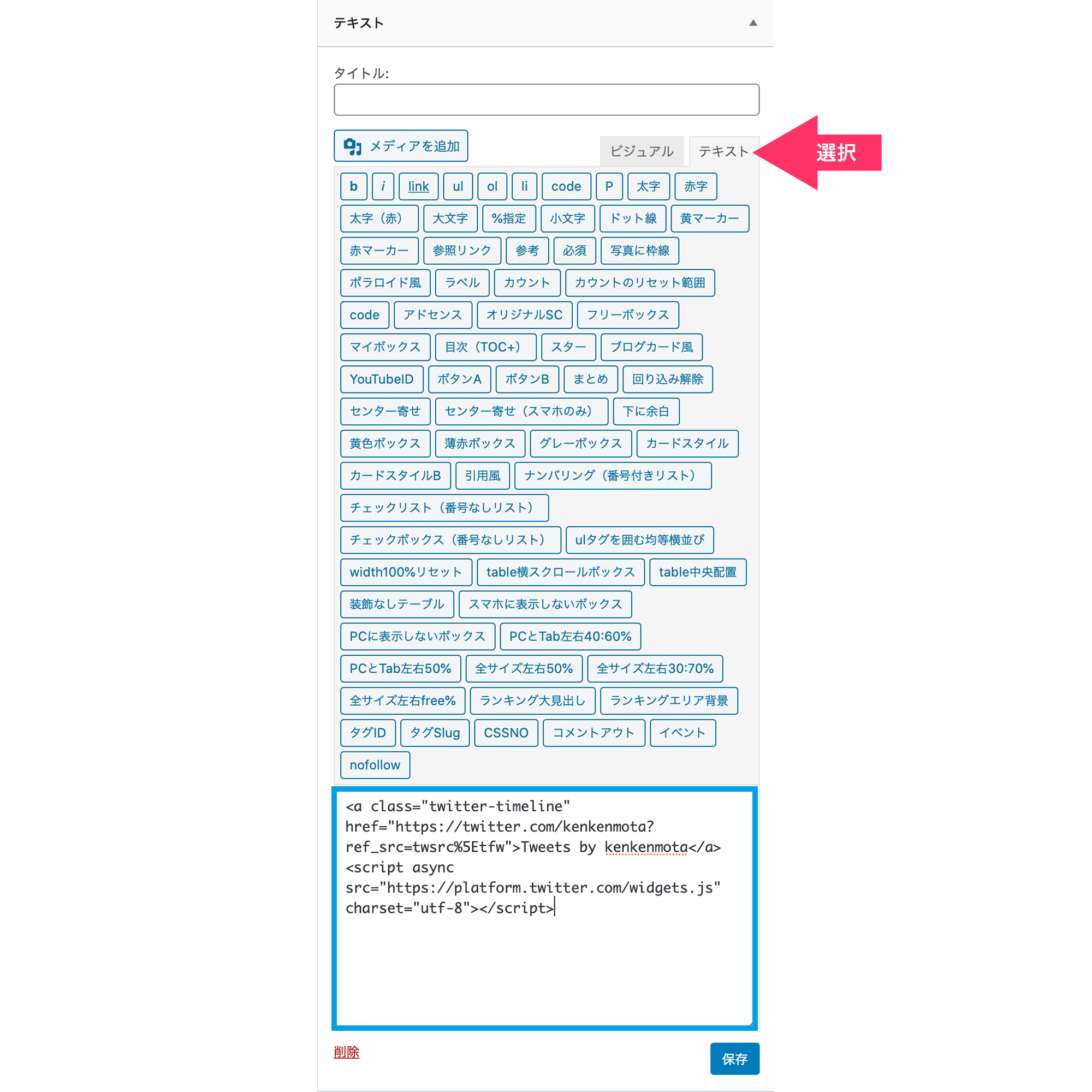
6テキストの編集

Step3でコピーしたコードをペーストします。
step
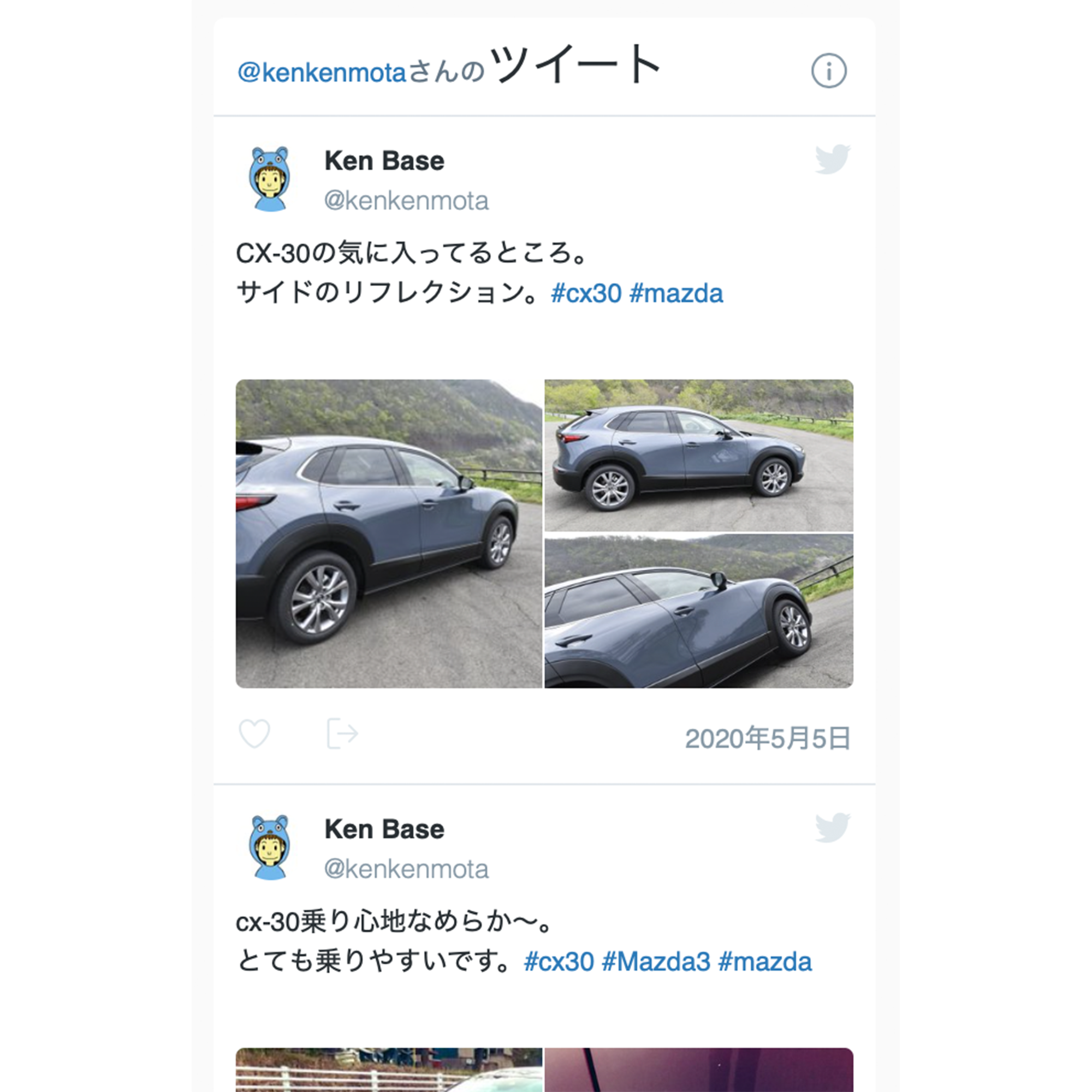
7Twitterタイムライン完成

Twitterタイムラインのカスタマイズ
Twitterタイムライン表示する 7つのStepの
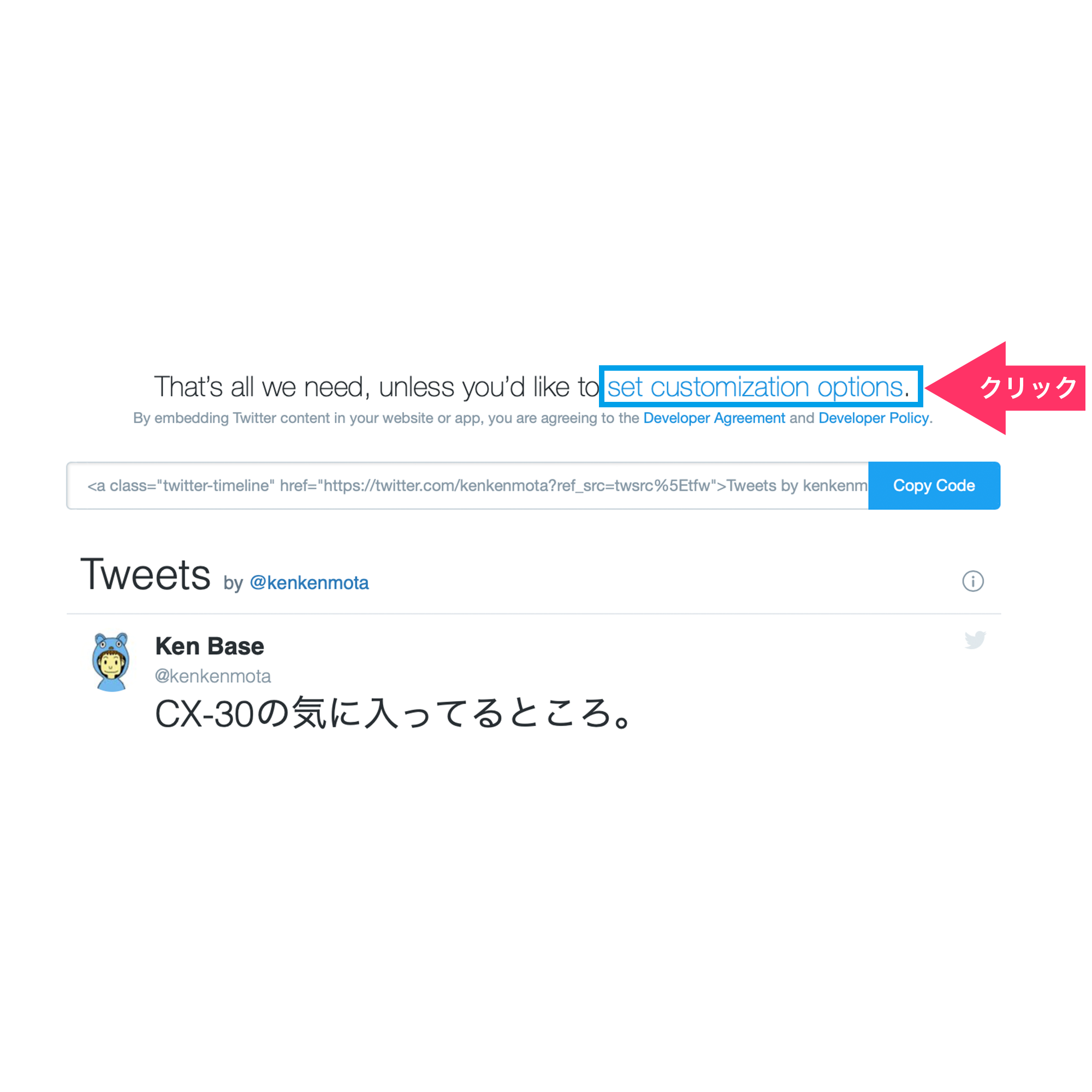
Step3で「set customization options」というテキストリンクがありました。

この「set customization options」をクリックします。
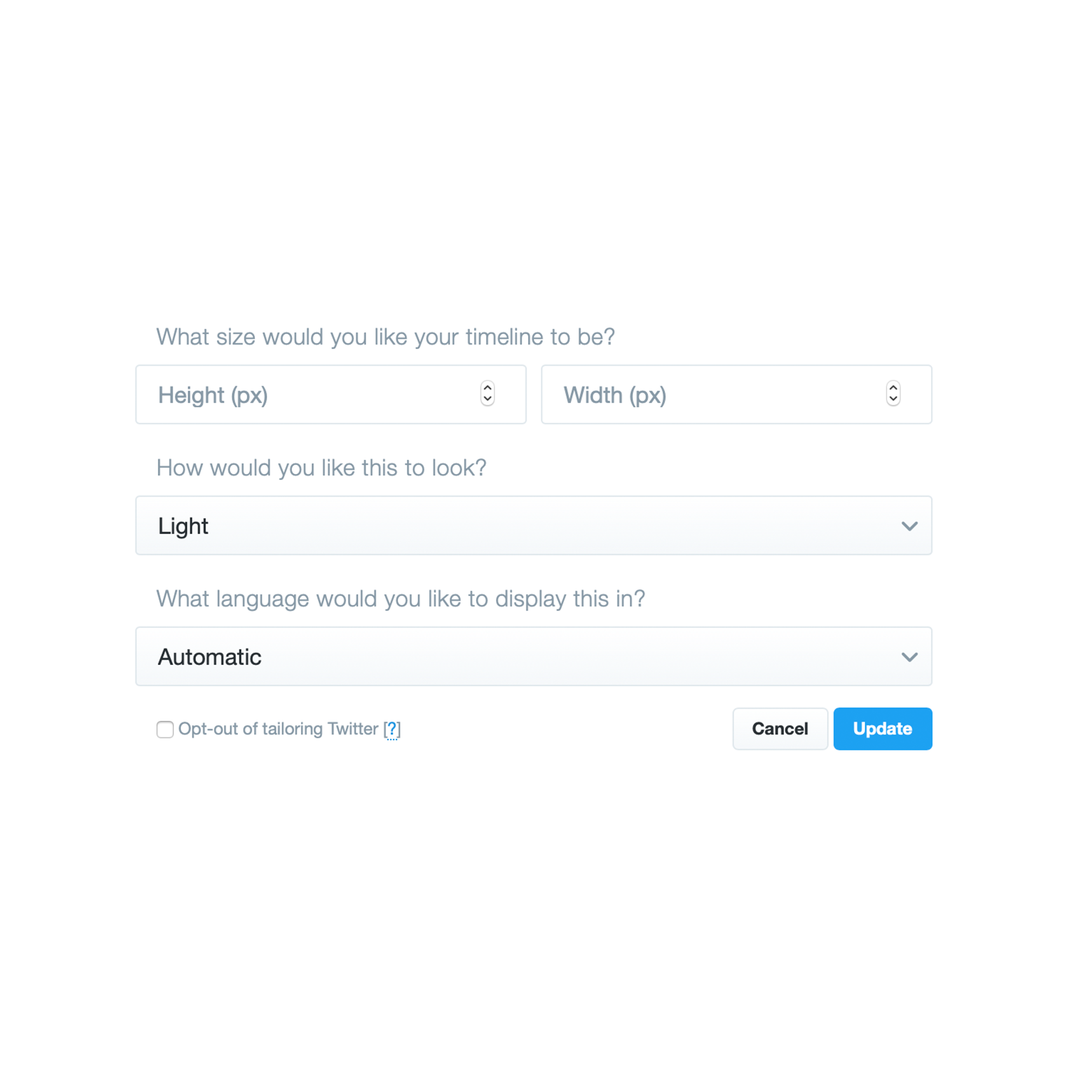
タイムライン設定へ移行します。

タイムラインのサイズと背景色と言語の設定ができます。
設定したら「Update」をクリックします。
変更されたコードが生成されているので「Copy Code」をクリックしてコードをコピーします。
あとはテキストにコードをペーストして完成です。
フォローボタンを追加
Twitterタイムライン表示する 7つのStepの
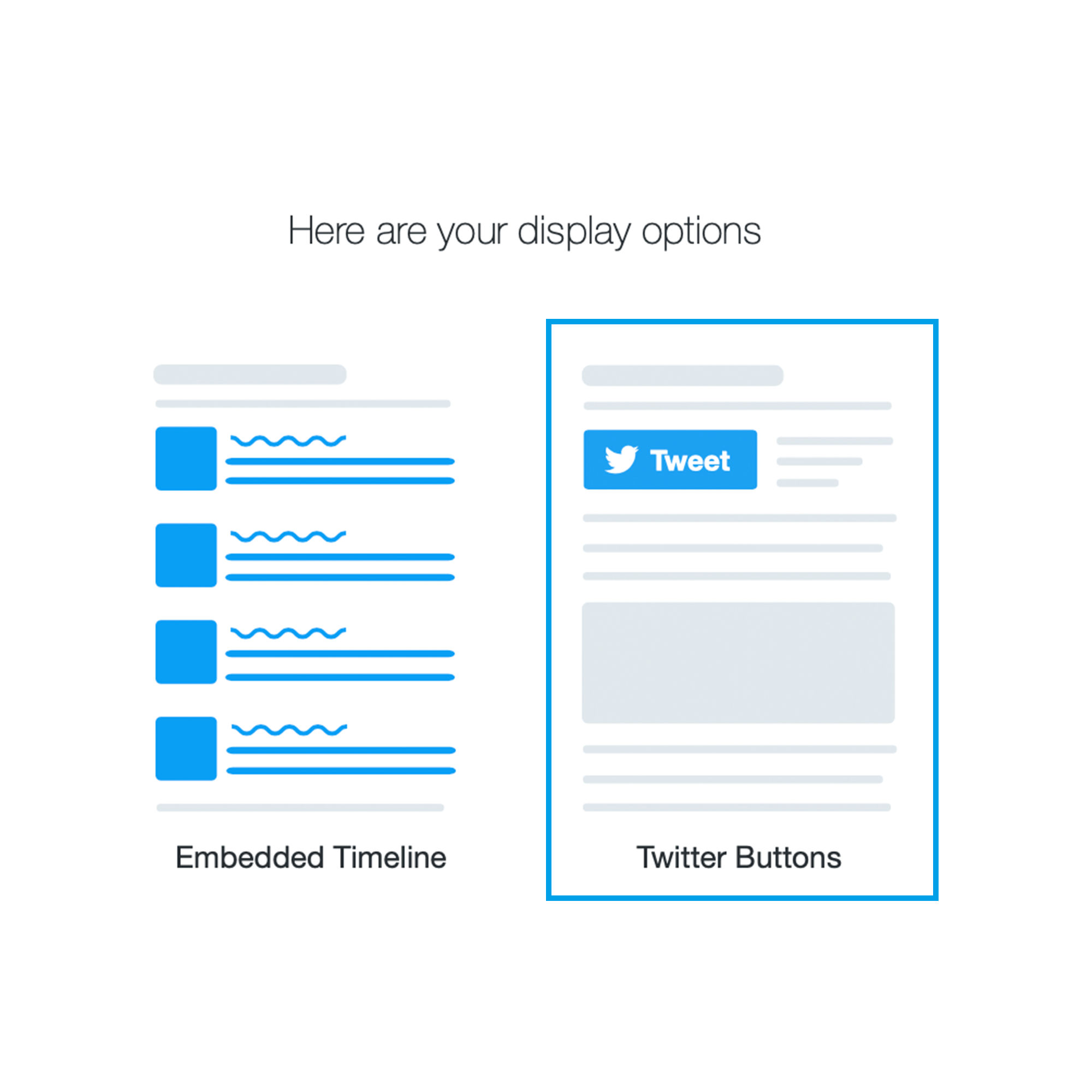
Step2で表示オプションの選択がありました。

右側「Twitter Buttons」をクリックします。
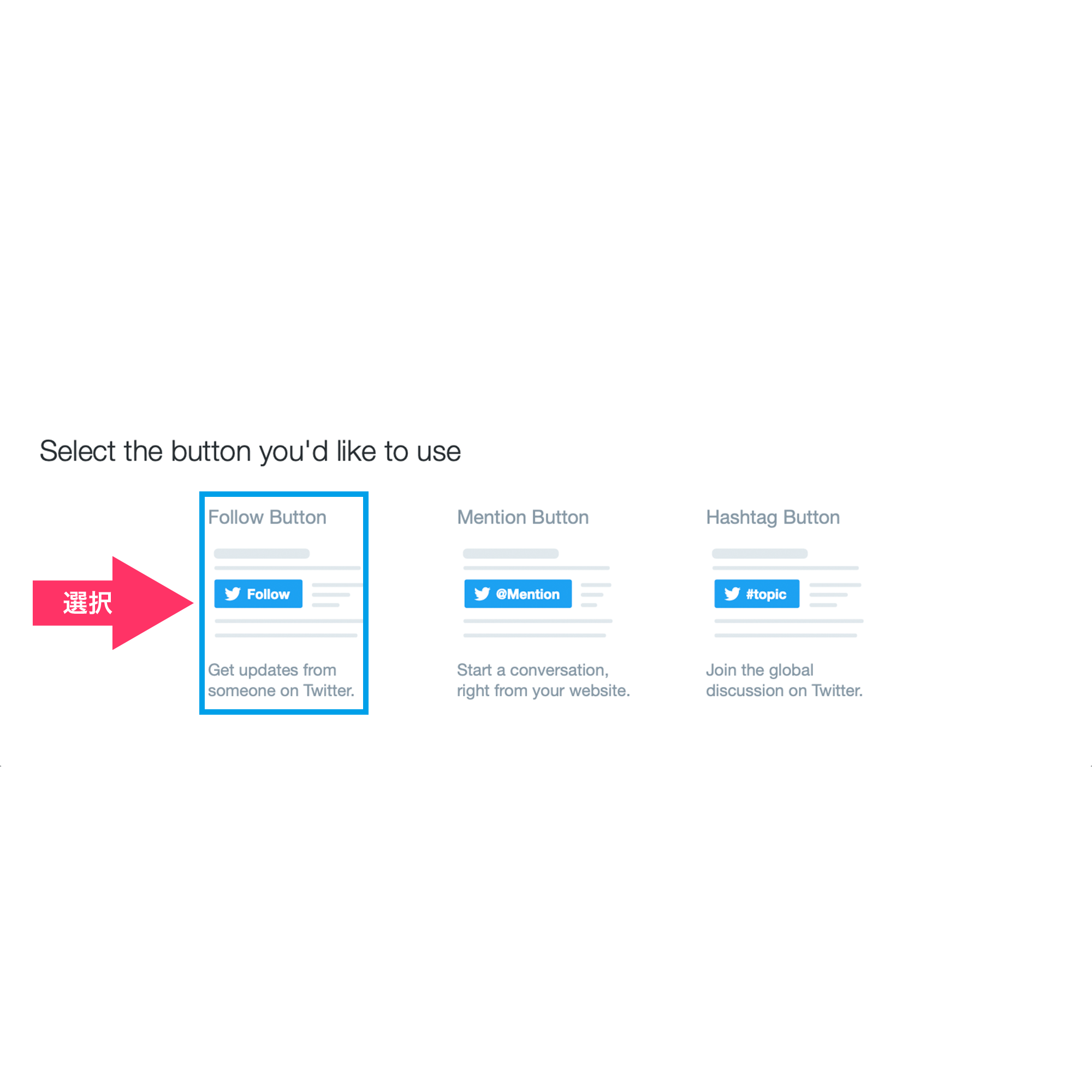
使用するボタンを選択します。

左側Follow Buttonを選択します。
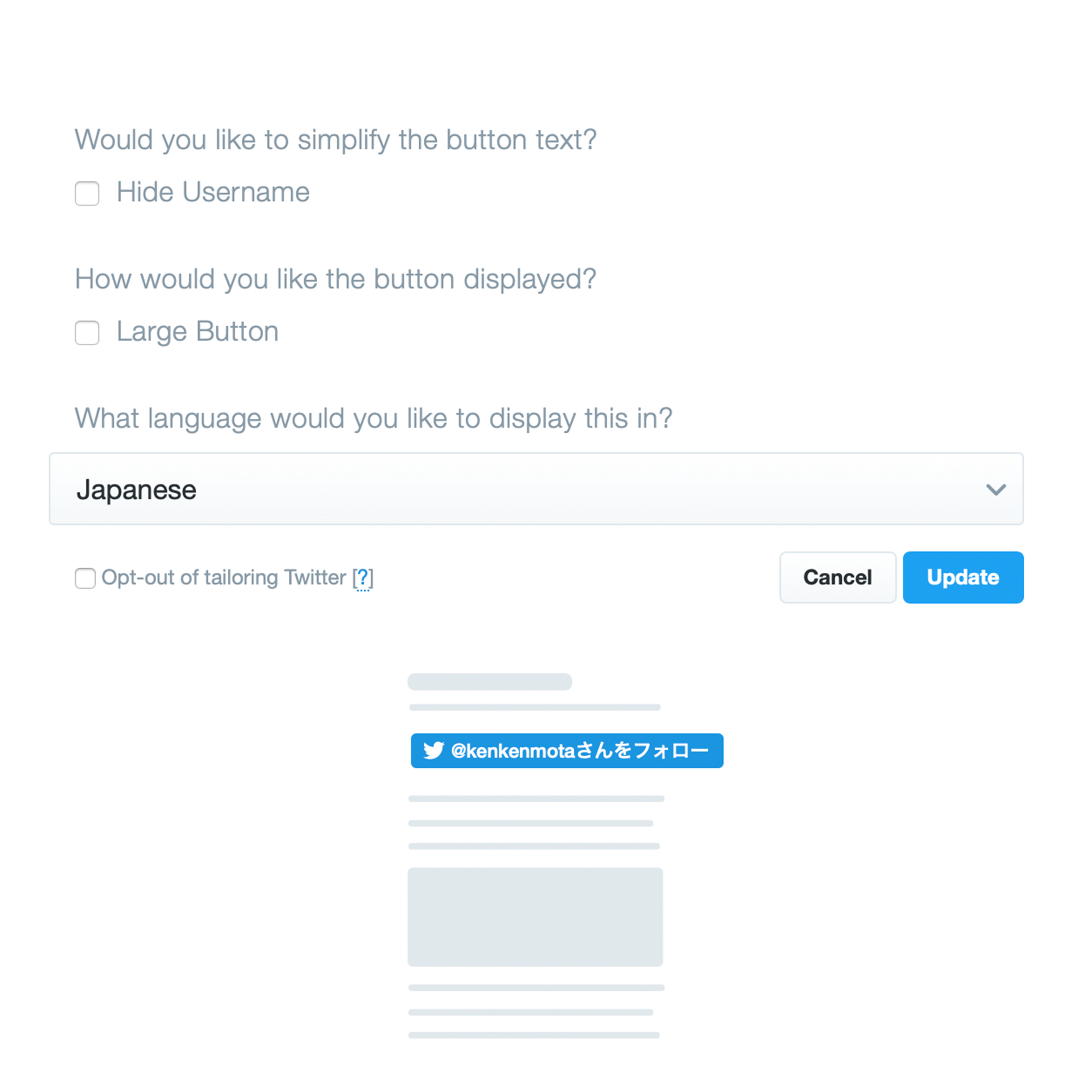
ボタン設定画面へ移行します。

ボタンのテキストの簡略化、ボタンを大きさ、言語設定ができます。
設定したら「Update」をクリックします。
コードが再生成されます。

「Copy Code」をクリックしてコードをコピーします。
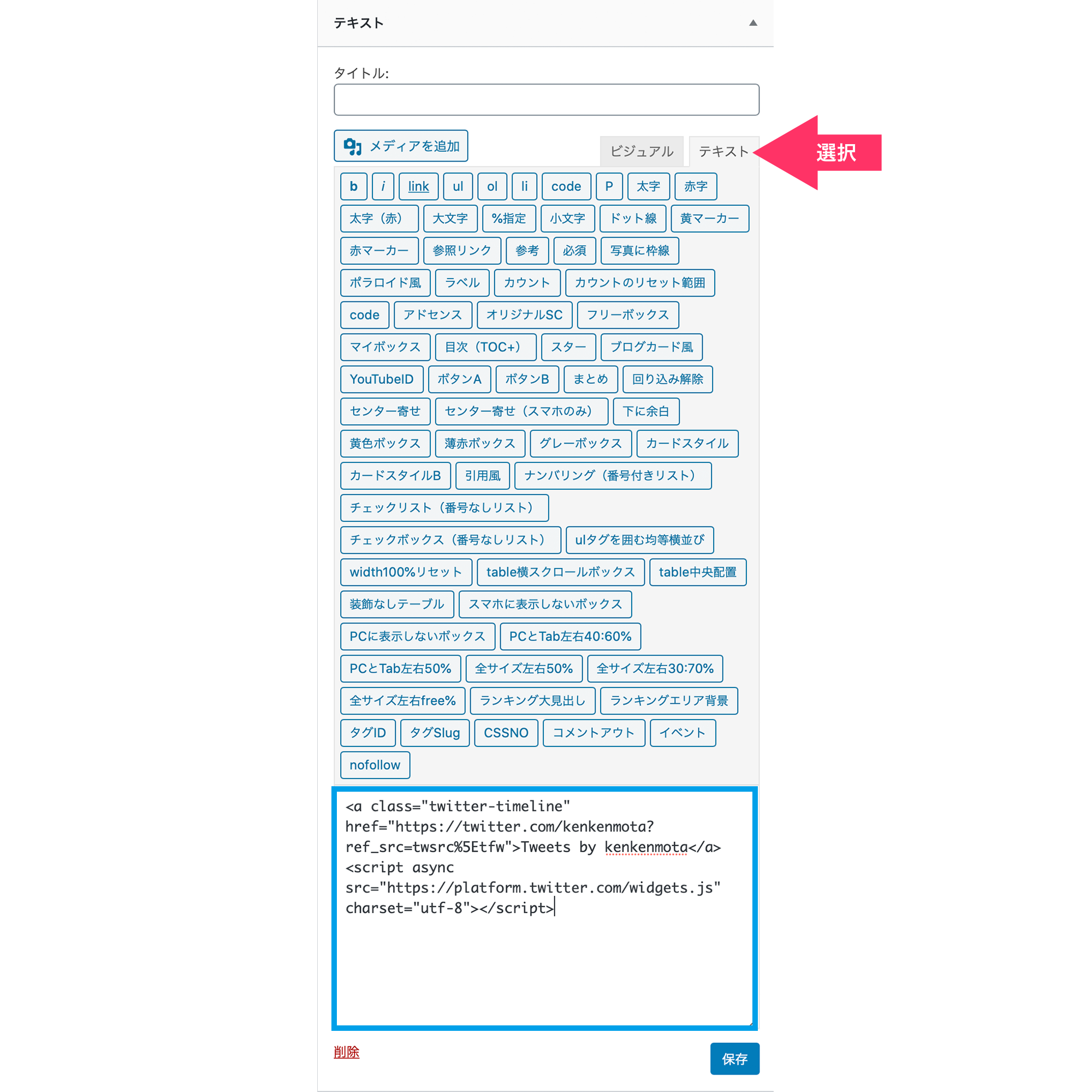
再びTwitterタイムラインのコードをペーストしたテキストへ移動します。

Twitterタイムラインのコードの前にコードをペーストします。
Twitterボタン完成